Next.js for Newbie
มือใหม่หัด Next.js มาทางนี้
ผมเป็น back end developer คนหนึ่งที่ต้องจับ front end มาโดยตลอด ??? หนนี้ทีมชงให้ผมว่าลองไปจับ Next.js ดูไหม — ผมตอบเลยว่า ไม่ เพราะผมไม่ชอบ React
Next.js คือ the React framework for the web
โอ้พระสงฆ์
Next.js enables you to create high-quality web applications with the power of React components.
ดั่งบอกรักเมียน้อยแต่เมียหลวงขอฟังด้วยปานนั้น
นี่เราไม่มีตัวเลือกอื่นแล้วเหรอ ?
หรือใกล้จะเกิดสงครามนิวเคลียร์, นาง React มันเป็นเดือดเป็นร้อนอะไรถึงต้องมี web framework กับเขา — ตายแล้ว โลกมนุษย์นี่ก็ทำไปได้
Hello World
hello world ก่อนเลยแล้วกัน ทำมายากนี่ขอเลิกเลยนะ
สร้างโปรเจกต์ ก็ต้องโหลด template กันอีก แหม ยากจัง (อย่าบ่น)
npx create-next-app@latestenter แรงๆ
command not found: npxคุณพระ! เห็นไหม npx ไม่มีอีก
ขอเวลาสักครู่… ลง Node.js แปป
เคล็ด: มือใหม่ต้องทราบว่าฐานของเทคโนโลยีนี้ก็คือ Node.js ไม่มีไม่ได้ และหลังจากติดตั้งด้วย Terminal ก็ให้ปิดแล้วเปิด Terminal นั่นอีกครั้ง เพื่อให้มัน reload Node.js path
ลง Node.js เรียบร้อย
pros@pross-MacBook-Pro ~ % node -v
v20.17.0
pros@pross-MacBook-Pro ~ % npm -v
10.8.2
pros@pross-MacBook-Pro ~ % ขอสร้าง template ข้างต้นอีกที เสด็จต้องมาแล้วนะ
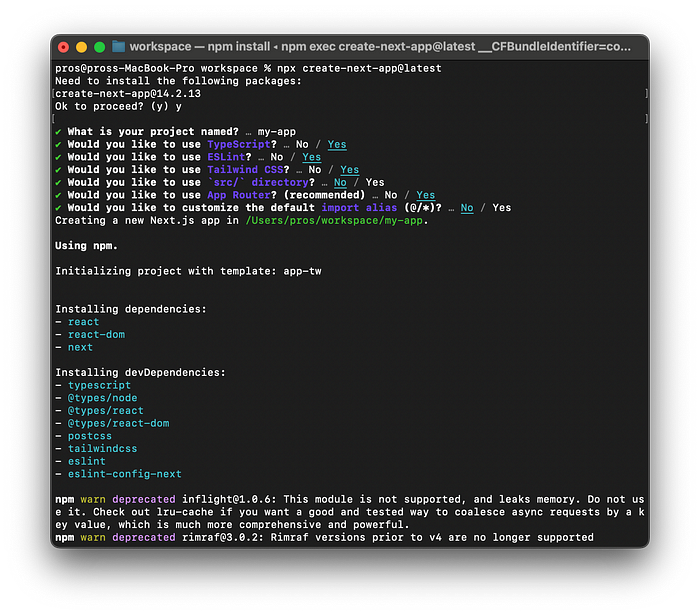
npx create-next-app@latestเลือกตามที่มันกำหนดแต่แรกทั้งหมด (all by default)

จากนั้นเปิดด้วย VS Code ชื่อโปรเจกต์คือ my-app มองหาไฟล์ package.json
รัน script นี้ “dev”: “next dev”
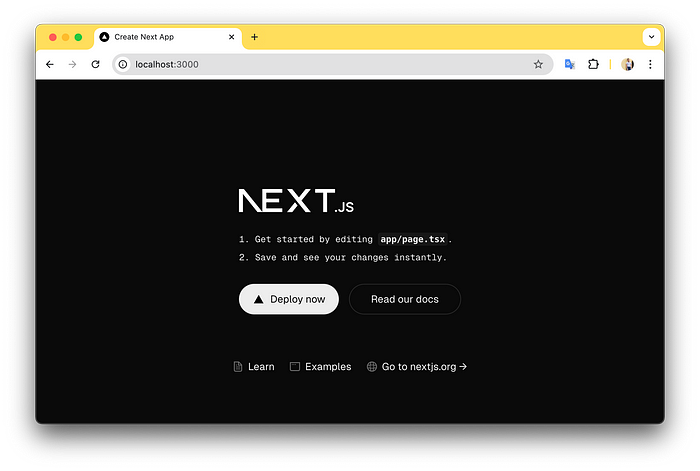
npm run devผล
Local: http://localhost:3000

อื้อหือ ดูดีนะยะ, ไหนๆ แก้ไข page.tsx หน่อย
export default function Home() {
return (
<div>Hello World</div>
);
}อื้อหือ

เสร็จแล้ว — Go live ได้ เอาขึ้น production เลยครับ
Main Features
ผมเชื่อว่าทีมที่ประกอบ Next.js ขึ้นมาเขาต้องเล็งเห็นอะไรที่เดิมความเป็น React มันขาดและต้องการเติมเข้ามาให้ตั้งแต่ initiate โปรเจกต์ — พวก framework มักมาทางนี้เสมอ เอาล่ะ และเหล่านี้คือ main features ของมัน
Under the hood, Next.js also abstracts and automatically configures tooling needed for React, like bundling, compiling, and more. This allows you to focus on building your application instead of spending time with configuration.
แทนที่จะเสียเวลาเป็นวันเพื่อ config โน่นนี่ จะดีกว่าไหมถ้า main features ข้างต้นนั่นขอรับไปดูแลให้ทั้งหมด — ดีสิ
Routing
ทำไม Next.js ต้องคิดเรื่องนี้ ? นั่นเพราะ React เป็นแค่ library สำหรับสร้างส่วนประกอบที่เรียกว่า component ซึ่งท้ายที่สุดก็ถูก render เป็น user interface (UI) แล้วมันก็ไปเน้นการจัดการสถานะของส่วนประกอบเหล่านั้น (stateful vs stateless)
แต่ React ไม่ได้มีกลไกในการจัดการการ routing โดยตรง หมายความว่ามันต้องการ library อื่นมาช่วย หนึ่งในชื่อคุ้นหูพวกเราก็น่าจะเป็น React Router
จะดีกว่าไหมถ้า Next.js ช่วยเตรียมเรื่องนี้ให้ เป็นอีกหนึ่งทางเลือก หือ ? — ยังไม่ต้องรีบตอบ
- เมื่อมาทาง Next.js มันก็ง่ายที่จะใช้ routing ที่มีมาพร้อมกัน ง่ายต่อการเริ่มต้น ด้วยการสร้างไฟล์ในโฟลเดอร์ pages
- Next.js รองรับ Server-Side Rendering (SSR) และ Static Site Generation (SSG) เน้นไปทาง Search Engine Optimization (SEO)
- แต่ React Router มีความยืดหยุ่นในการกำหนด route มากกว่า สามารถสร้างเส้นทางที่ซับซ้อนและปรับแต่งได้ตามต้องการ
- React Router มี community ใหญ่ มีการพัฒนาอย่างต่อเนื่อง ทำให้หาข้อมูลได้ง่าย
Rendering
ผลของการ render ก็คือ user interfaces
Next.js และ React ช่วยให้เราสร้าง hybrid web application ได้ กล่าวคือ เราสามารถเลือกได้ว่าส่วนไหนของโค้ดที่จะให้ server หรือ client ทำ rendering ให้
ขนาดนั้นเลยเหรอ อะจุ๊กกรู้~
มีพื้นฐาน 3 อย่างที่ต้องทราบเกี่ยวกับสิ่งนี้
- Environments แบ่งเป็น server กับ client เลือกได้ว่า ที่ไหน ที่จะให้ web application ของเราถูก rendered
- Request-Response Lifecycle โดยทั่วไปแล้วสำหรับ web application จะเหมือนกันหมด ดังนี้ user มา interacts กับ web หรือเรียกว่า client และมีการส่ง HTTP request ไปยัง server ว่าเขาต้องการอะไรผ่าน HTTP methods เช่น GET, POST จากนั้น server เอา request ที่ได้ไป processes ว่าเป็นเรื่อง routing ไหม เป็นเรื่อง fetching data ไหมหรืออะไร จากนั้น server จะส่ง HTTP response กลับไปหา client คนเดิมพร้อมกับ HTTP status code เพื่อบอกกับ client ว่าผลลัพธ์ successful หรือไม่ ถ้าสิ่งที่ได้กลับมาคือ resources ก็จะนำไป render เป็นเหตุให้ user สามารถ interacts ต่อได้ วนไป — ว่าซั่น
- Network Boundary มันคือความคิด (conceptual) ที่ใช้แบ่ง Environments ออกจากกัน เช่น ความคิดเพื่อแยกระหว่าง server กับ client หรือความคิดเพื่อแยกระหว่าง server กับ data store เอาล่ะ เมื่อเลือกได้ว่าจะ render ที่ server หรือ client ใช่ไหม คำถามคือ มัน implement Network Boundary อย่างไร ? คำตอบคือ มันไปสร้าง server module graph กับ client module graph ซึ่งในแต่ละ module graph จะบรรจุประดา component ที่ถูก render แล้วไว้ภายใน
Data Fetching
เกี่ยวกับ async/await ของ Server Components ไม่ว่าจะเป็น memoization, data caching และ revalidation จะมี fetch API มาให้
Styling
รองรับ
- locally scoped CSS classes (หรือก็คือ CSS modules)
- global CSS
- Tailwind CSS — อันนี้ไม่รู้จัก
- embed CSS directly in your JavaScript components (เรียกว่า CSS-in-JS) — ไม่เคยทำ
- Sass preprocessor
Optimizations
หัวข้อนี้เขาว่า Next.js จะทำเด่นๆเลย 2 เรื่อง
- speed
- Core Web Vitals เครื่องมือใช้วัด performance ของเว็บ ผลลัพธ์คือ metrics
เดี๋ยวนี้จริงจังกันมาก (งานจริงไม่เคยทำเลยขอบอก) อันนี้ตัวอย่างเขา

TypeScript
หัวข้อนี้ไม่ต้องเอ่ยไหม ทุกวันนี้ยังมีใครเขียนเพียว JavaScript อยู่ไหม ขอบอกว่าคุณน่ะเก่งอยู่แล้ว
จบแล้วครับ ก็… เดี๋ยวขอผมไปฝึกฝนมาก่อนจึงจะมาเขียนบทความถัดไป เข้าใจว่าก็จะวนๆอยู่กับ main features ของมันนี่แหละ
แล้วพบกันครับเพื่อนๆ 💋💋💋
